








Дизайн мобильных приложений
На каждую нишу бизнеса в App Store и Play Market приходятся сотни различных приложений, и выберет ли потенциальный клиент именно ваш – решают первые 7 секунд. Согласно исследованиям, именно столько нужно пользователю, чтобы определить, нравится ему продукт или нет, и готов ли он дальше использовать его для решения своих задач. Поэтому, чтобы привлечь внимание и удержать аудиторию, компаниям нужны квалифицированные услуги по разработке UI/UX дизайна.
Поговорим о том, из чего состоит дизайн мобильного приложения, какие задачи решает грамотный дизайн и как устроен процесс его разработки.
Что такое дизайн приложений?
Дизайн приложений IOS и Android – это визуальный вид продукта, который построен с учетом поведения пользователя. Хороший дизайн отражает эстетику бизнеса и одновременно комфортен в использовании – если потребитель не разберется, как ему достичь желаемой цели, например, заказать товар или забронировать номер в отеле, скорее всего он удалит приложение и быстро найдет ему замену. Поэтому дизайн очень важен.
На техническом уровне дизайн принято разделять на две части:
- UI – интерфейс пользователя.
- UX – пользовательский опыт.
Хотя это и взаимосвязанные вещи, а границы между ними достаточно размыты, UI и UX мобильных приложений – это совершенно разное. Пользовательский опыт нацелен на то, чтобы использование продукта было максимально простым и интуитивно понятным, а пользовательский интерфейс отвечает за привлекательность визуального окружения: кнопок, чекбоксов, текстовых полей и других элементов.

Особенности дизайна для мобильных приложений
Разработка дизайна мобильного приложения мало чем отличается от создания интерфейсов для сайтов или десктопного софта, однако у смартфонов есть свои правила и ограничения, которые специалистам обязательно нужно учитывать. Рассмотрим основные из них:
- Ограниченный размер экрана . Если на экране ноутбука пользователь одновременно видит меню, фильтры, карточки товаров и многое другое, то в мобильном приложении такого точно нет. Дисплей смартфона содержит гораздо меньше элементов, поэтому здесь навигация должна быть максимально простой, а контент и иконки – информативными.
- Сенсорный дисплей . Мобильным приложением пользователь управляет прикосновением пальца, поэтому кликабельные компоненты интерфейса специально делаются чуть больше, чтобы в них легко можно было попасть.
- Подвижность и мобильность . Пользователи могут использовать смартфоны где угодно: в помещении, на улице под прямыми лучами солнца, в движении и в местах с плохим покрытием интернета. Поэтому при разработке дизайна для мобильного приложения создаются интерфейсы, быстро работающие и легко воспринимаемые при любых условиях. Для этого, например, можно использовать «светлую» и «темную» переключаемые цветовые схемы для разного времени суток, автоматическую предварительную загрузку данных и другие возможности.
- Оптимизация производительности и энергопотребления . Смартфоны имеют более ограниченные ресурсы по сравнению с настольными компьютерами, поэтому дизайн приложений должен быть оптимизирован для экономии энергии и максимальной производительности.
Какие задачи решает правильный дизайн мобильного приложения
Основная цель профессионального дизайна при разработке мобильных приложенмй – помочь бизнесу достичь намеченных целей. Поэтому он всегда создается индивидуально с учетом уникальных потребностей каждой конкретной компании. Вот некоторые задачи, которые можно решить с помощью грамотно построенного UI/UX приложения:
- Повышение удовлетворенности клиентов . Хороший дизайн делает приложение более удобным и привлекательным для пользователей, что приводит к увеличению удовлетворенности клиентов. Довольные клиенты чаще возвращаются в компанию и рекомендуют ее другим, что способствует повышению лояльности и роста прибыли.
- Снижение оттока клиентов . Пользователи чаще всего оставляют приложение из-за плохого пользовательского опыта. Улучшение UI/UX помогает снизить отток целевой аудитории, сохранить ее интерес и увлеченность продуктом.
- Увеличение конверсии. Хороший дизайн может значительно повысить конверсию на разных этапах пользовательского пути – от привлечения и удержания клиентов до совершения покупок или выполнения других целевых действий. Чем лучше UX, тем выше вероятность успешной сделки.
- Снижение затрат на поддержку . Грамотный UI/UX помогает пользователям легко находить нужную информацию и решать все вопросы самостоятельно без участия сотрудников. Это экономит время и ресурсы, которые бизнес может перенаправить на решение наиболее важных задач.
- Повышение конкурентоспособности. В мобильном сегменте уже сейчас наблюдается высокая конкуренция, и дальше она будет только расти. Поэтому использование функциональных и привлекательных интерфейсов может оказаться серьезным фактором, способствующим укреплению позиций бренда на рынке.

Главные тренды в дизайне мобильных приложений на 2024 год
Сейчас стартапам и компаниям важно придерживаться трендов UI/UX дизайна как никогда. Давайте честно, в 2024 году практически все переместилось в онлайн: рабочие встречи, продажа товаров, доставка продуктов, обучающие курсы и даже спортивные тренировки. Вместе с количеством пользователей выросла и конкуренция, и чтобы выиграть борьбу за внимание аудитории важно знать, какие фичи и элементы актуально использовать именно сейчас. Разберем 7 ключевых трендов в этом году.
Плоский дизайн
Тенденция основана на простоте, ясности и широких функциональных возможностях интерфейса. В таком дизайне минимализм эффектно сочетается с яркими цветами и смелым принтером, а вот тени и градиенты не используются совсем.
Главный плюс плоского дизайна в том, что в нем приоритет придается контенту, а не визуальным эффектам. С технической точки зрения простые плоские формы позволяют достичь высокой отзывчивости и скорости загрузки страниц.
Неоморфизм
Относительно новая тенденция, прекрасно себя зарекомендовавшая в дизайне андроид приложений. Ее концепция заключается в смешении физического и цифрового миров, благодаря чему продукт выглядит минималистично и включает в себя элементы, которые привыкли использовать в реальной жизни – кнопки, графики и прочее.
Абстрактная геометрия
В течение многих лет минимализм являлся одним из главных трендов в разработке дизайна приложений, и его актуальность сохраняется даже сегодня. Но проблема в том, что минималистических интерфейсов на рынке очень много, поэтому выделить свой продукт используя ту же тенденцию стало проблематично.
Это привело к появлению в UI/UX дизайне новой тенденции — абстрактной геометрии. В нем используются нестандартные элементы визуальных эффектов, которые выходят за рамки обычных фигур, что выводит уровень простоты и восприятия интерфейсов на новый уровень.
3D графика
Трехмерная графика быстро проникает во все сферы идентичности бренда и дизайна мобильных интерфейсов. Объемные элементы оживляют визуальную обстановку и помогут подчеркнуть основные идеи компании, а поскольку их активно применяют в своих продуктах такие гиганты рынка, как Apple и Google, в ближайшие несколько лет эта тенденция точно сохранит актуальность.
Но здесь нужно сказать несколько слов и о технической стороне: 3D-графика – это тяжелый контент. Поэтому, прежде чем внедрять ее в свой продукт, нужно убедиться, что у него достаточная производительность и сможет быстро подгружать все элементы. Мы, в AVADA MEDIA, для достижения оптимальных результатов, создаем клиентскую часть приложений на нативных технологиях Swift и Kotlin , или задействуем надежный кроссплатформенный фреймворк Flutter , позволяющий использовать в приложении трехмерную графику любой сложности.
Асимметрия
Тренд позволяет создавать баланс симметрии и асимметрии в UI/UX. Так, используя разные размеры, цветовую гамму, шрифты и формы дизайнеры могут создавать визуально красивые и неповторимые интерфейсы, которые точно придадут вашему приложению известный вид и выделят его из тысяч конкурентов.
Полноэкранная иммерсивная графика
Идея тренда в том, чтобы сделать каждый пиксель на смартфоне привлекательным и стилизованным. Это формирует оригинальный имидж бизнеса или стартапа, а также мотивирует потенциальных клиентов переходить на новые страницы приложения – то есть двигаться дальше заранее спланированной картой пользовательских путей.
Таким образом, полноэкранные приложения выделяются из массы, привлекают внимание и оказывают положительное влияние на конверсию.
Блюр в интерфейсе
Блюр не только стильно смотрится, но и решает функциональные задачи приложения. С его помощью можно легко выделить важные зоны в интерфейсе и подсказать пользователю, куда двигаться и на что кликать дальше. Он гармонично смотрится в дизайне Android и IOS приложений.

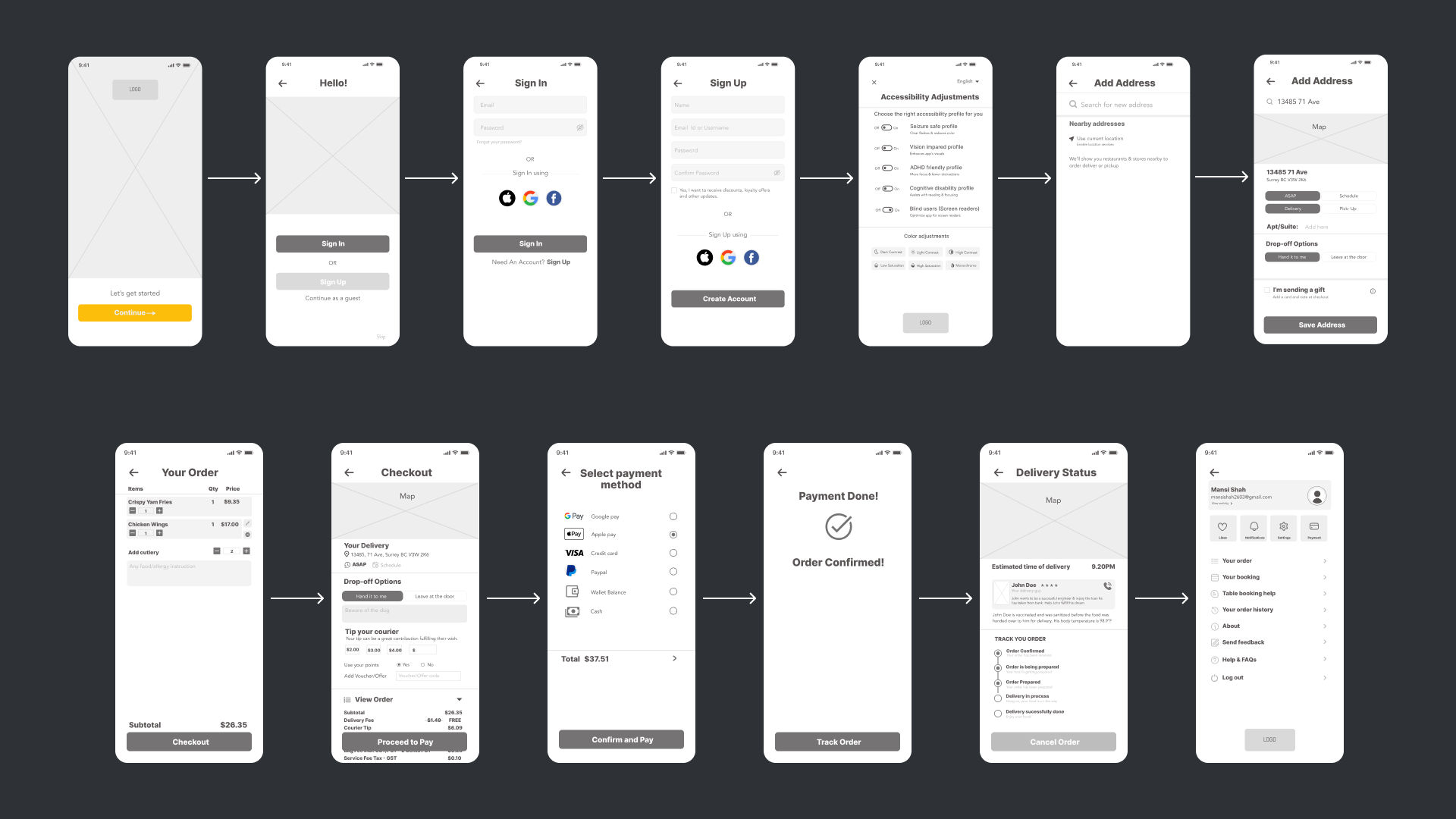
Этапы разработки дизайна мобильных приложений
Создание уникального дизайна приложения – это сложная задача с определенным жизненным циклом. В разных командах может несколько отличаться, но основные этапы будут схожи. Рассмотрим их:
- Изучение целей и задач бизнеса. Профессиональный UX/UI-дизайнер мыслит не хорошими картинками, а категориями бизнеса – каждый элемент интерфейса он рисует для решения конкретных бизнес-задач или достижения маркетинговых целей. Поэтому первый этап – это исследование запроса клиента.
- Исследование рынка. Второй шаг к крутому и эффективному дизайну – это анализ рынка и целевой аудитории. Он помогает изучить ситуацию в нише клиента, чтобы затем спроектировать и создать решения, которые отвечают запросам пользователей и опережают других игроков.
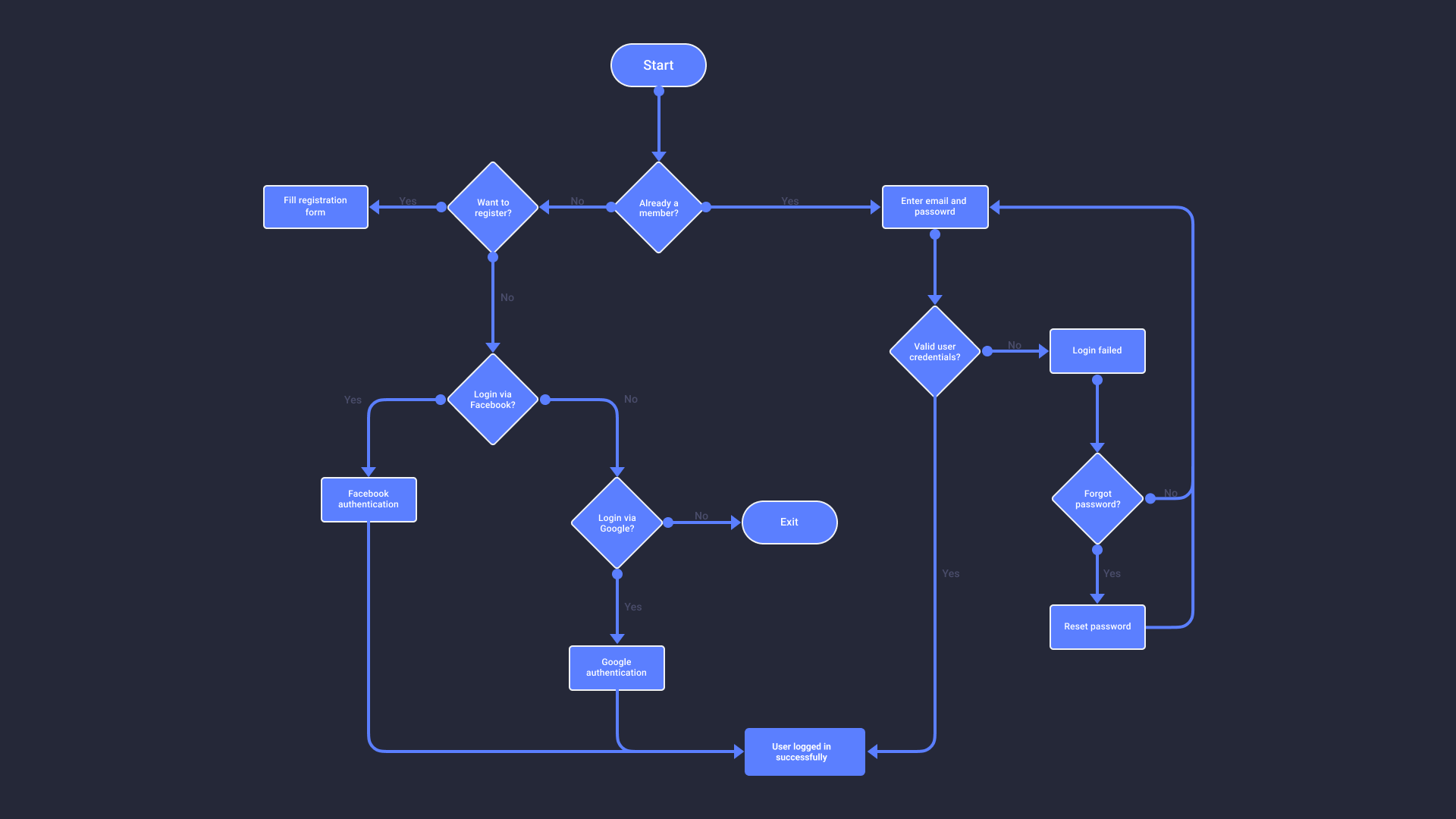
- Выводы по аналитике. Аналитик собирает данные предварительных исследований, погружается в бизнес-процессы клиента и изучает проблемы аудитории. На основе данных он создает общие модели: схемы процессов, пути пользователей и майндмеп – это артефакты бизнес-анализа, которые станут фундаментом будущего дизайна.
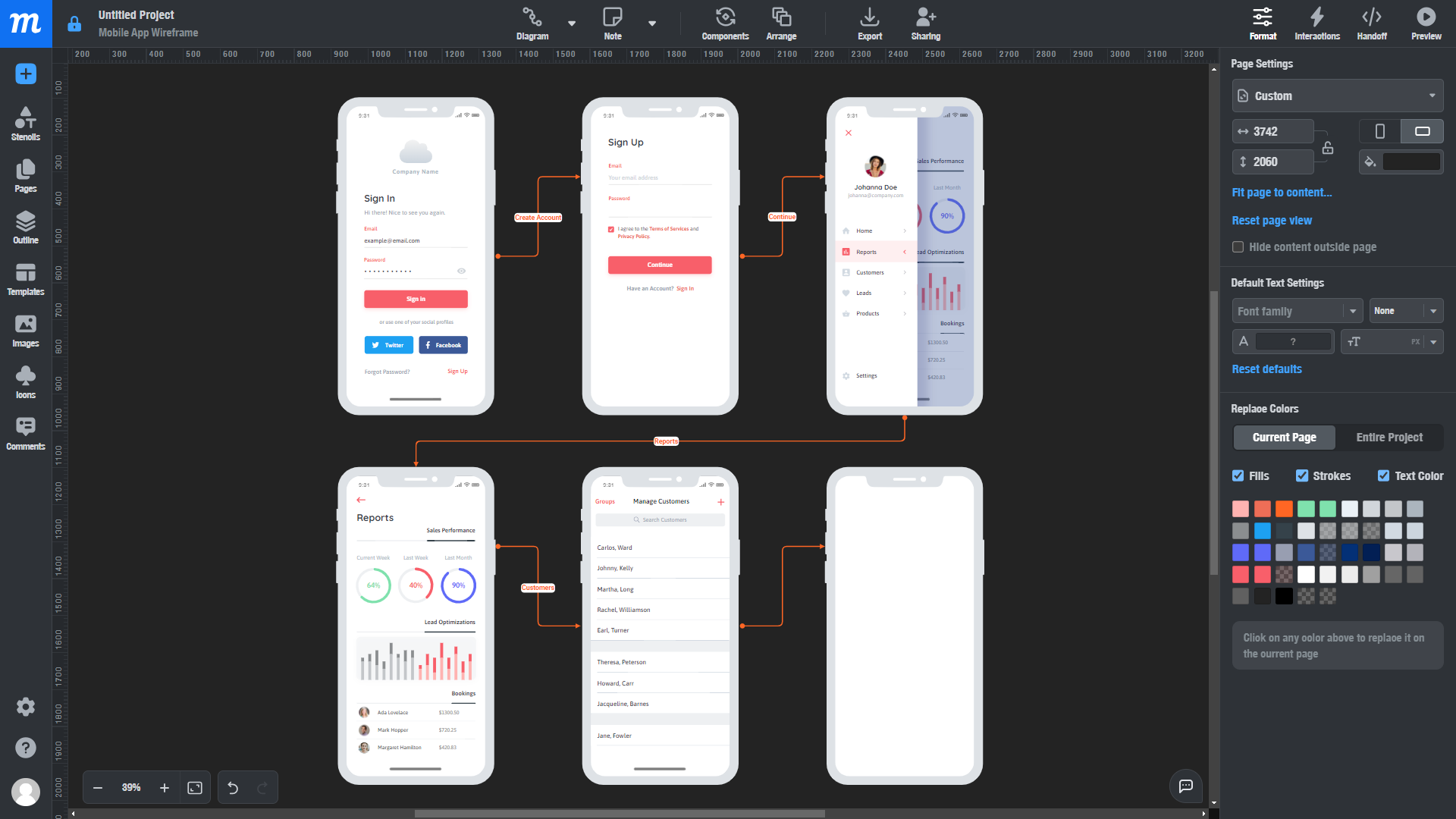
- Проектирование. Дизайнер собирает пользовательские пути, схематически визуализирует экраны и определяет логику взаимодействия элементов. Итог этапа — интерактивный прототип приложения, позволяющий представить его внешний вид и выявить потенциальные UX-проблемы.
- Дизайн-концепт. На этом этапе определяется стиль и пользователь-флоу приложение. Для этого специалисты рисуют несколько концепций UI интерфейса и согласовывают их с клиентом.
- Визуальное оформление. На основе утвержденного прототипа и дизайн-концепта прорисовываются все страницы приложения и детали интерфейса, создаются адаптивные версии мобильных операционных систем, а элементы приводятся к единому фирменному стилю. После разработки получаем рабочую версию дизайна, которая согласовывается с заказчиком и, при необходимости, дорабатывается.
Инструменты дизайнера
Для создания поразительного и функционального UX/UI дизайнеры обычно используют множество специализированных инструментов. Вот некоторые из них:
- Sketch – инструмент для дизайна мобильных приложений, предоставляющий широкий набор функций и плагинов.
- Figma – это платформа для дизайна интерфейсов, позволяющая совместно работать над проектами в реальном времени.
- Adobe XD – обеспечивает взаимодействие с нестатическими элементами и позволяет реализовать на странице продуманную динамику.
- InVision – сервис для создания интерактивных прототипов и совместной работы над проектами.
- UI Kits включает в себя наборы готовых элементов и позволяет ускорить процесс создания уникальных дизайнов.
- UserTesting – платформа для тестирования опыта пользователя, помогающая дизайнерам получить обратную связь от реальных пользователей.
Наши главные ценности
Мы в AVADA MEDIA создаем современные и функциональные дизайны для мобильных приложений под IOS и под Android. Наша главная цель – разработать эффективное визуальное оформление, которое поможет вашему бизнесу привлекать внимание целевой аудитории и успешно развиваться в конкурентной среде. Для достижения наилучшего результата мы следим за актуальными трендами и внедряем их в проекты с помощью инновационного стека.
-
Зачем моему приложению уникальный UX/UI дизайн?
Профессиональный дизайн – не только привлекательный визуал. На нем строится бизнес-логика продукта, плюс он облегчает взаимодействие с вашим брендом и помогает добиваться лучших финансовых результатов. По статистике каждый доллар вложенный в дизайн приносит сто долларов прибыли, поэтому современный UX/UI – это неотъемлемая часть любого приложения.
-
Какая у дизайна мобильного приложения цена?
Стоимость дизайна мобильного приложения зависит от множества факторов: насколько сложно приложение и бизнес-логика в компании, сколько экранов нужно отрисовать, как много специалистов будет задействовано в работе и других. Поэтому ориентировочный бюджет можно рассчитать только после изучения вашего запроса.
-
Сколько времени нужно для разработки профессионального дизайна?
Разработка дизайна для приложения на IOS и Android может занять от одного до нескольких месяцев – все зависит от сложности и масштаба продукта, а также от скорости обратной связи. Если вам нужно ускорить процесс, мы можем задействовать работу над проектом дополнительных специалистов.