








Web-графика
Качественная веб-графика — это мощный инструмент для выделения бренда среди конкурентов. Она подчеркивает его уникальность, формирует яркое и запоминающееся впечатление о компании, что способствует росту лояльности клиентов и укреплению их доверия.
AVADA MEDIA предоставляет профессиональные услуги по созданию оригинальных графических элементов, которые:
- Отражают индивидуальность бренда,усиливая его позиции на рынке.
- Оптимизированы для любых устройств, гарантируя адаптивность и безупречное отображение на экранах разного размера.
- Обеспечивают высокую скорость загрузки, улучшая пользовательский опыт и положительно влияя на SEO.
- Сохраняют визуальную привлекательность сайта, создавая гармоничный и современный дизайн.
С AVADA MEDIA ваш бренд получит графику, которая не просто впечатляет, а работает на успех вашего бизнеса.
Какие преимущества дает качественная веб-графика
Продуманные и профессионально отрисованные графические элементы для сайтов
предоставляют компании несколько серьезных преимуществ. Из них мы можем выделить 5 основных:
- Привлечение внимания — изображения, анимации и другие графические элементы с первых секунд захватывают внимание пользователя и помогают удержать его на сайте, что способствует увеличению коэффициента конверсии.
- Фокус на идентичности бренда — уникальная графика помогает сформировать аутентичный образ компании в интернете, повышает ее узнаваемость и лояльность клиентов.
- Оптимизация маркетинга — качественная графика визуализирует профессионализм компании, доносит ценность продукции до конечного потребителя и повышает результативность рекламных кампаний, за счет чего снижает затраты на маркетинг и повышает продажи.
- Улучшение восприятия информации — анимации и стилизованная графика помогают посетителю легко ориентироваться на сайте и направляют его внимание на важные элементы. Это упрощает навигацию и улучшает пользовательский опыт.
- Увеличение производительности сайта — современные форматы графики, такие как WebP и SVG, снижают вес страниц и сокращают время загрузки, что улучшает скорость работы сайта и положительно влияет на SEO.

Основные типы веб-графики
Существует три типа графики, которую можно использовать в веб-дизайне — 2D-графика, 3D-графика и видео. Каждый из них имеет свои особенности и преимущества, которые можно эффективно использовать для усиления визуальной привлекательности и функциональности сайта, поэтому рассмотрим их подробнее.
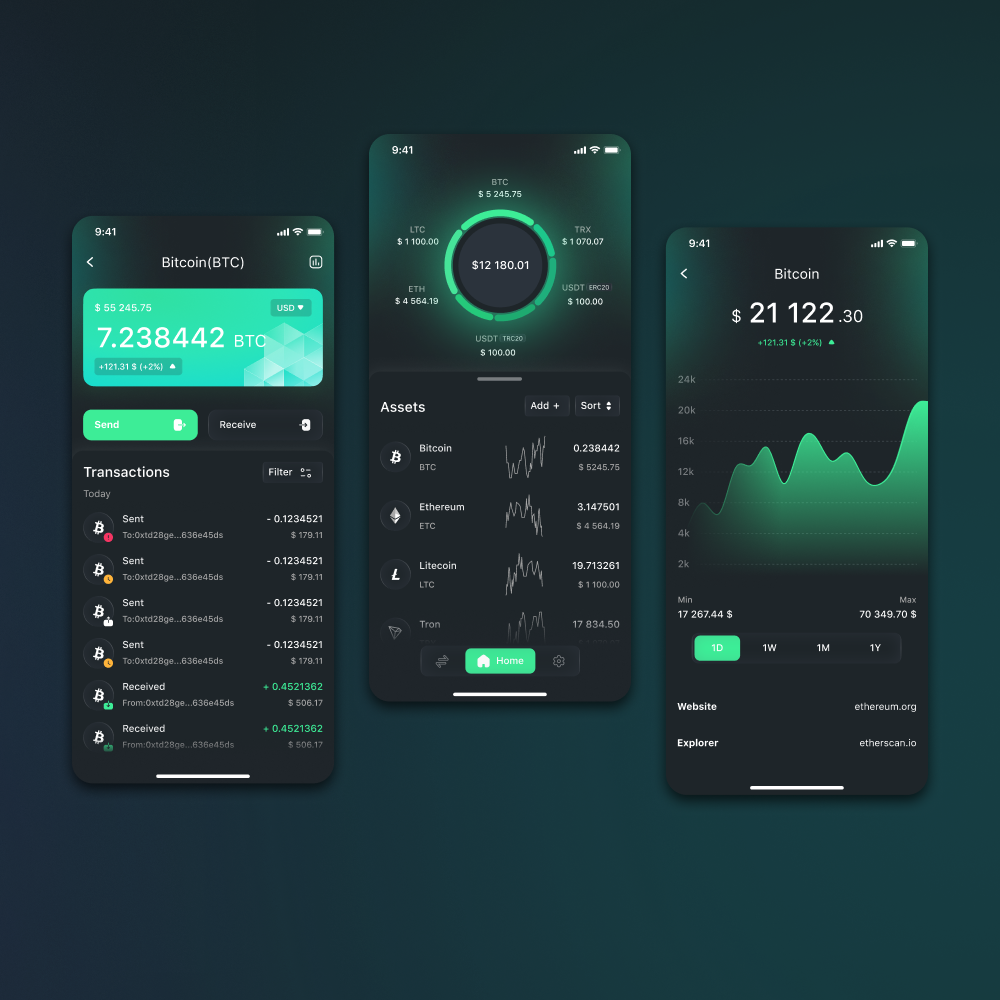
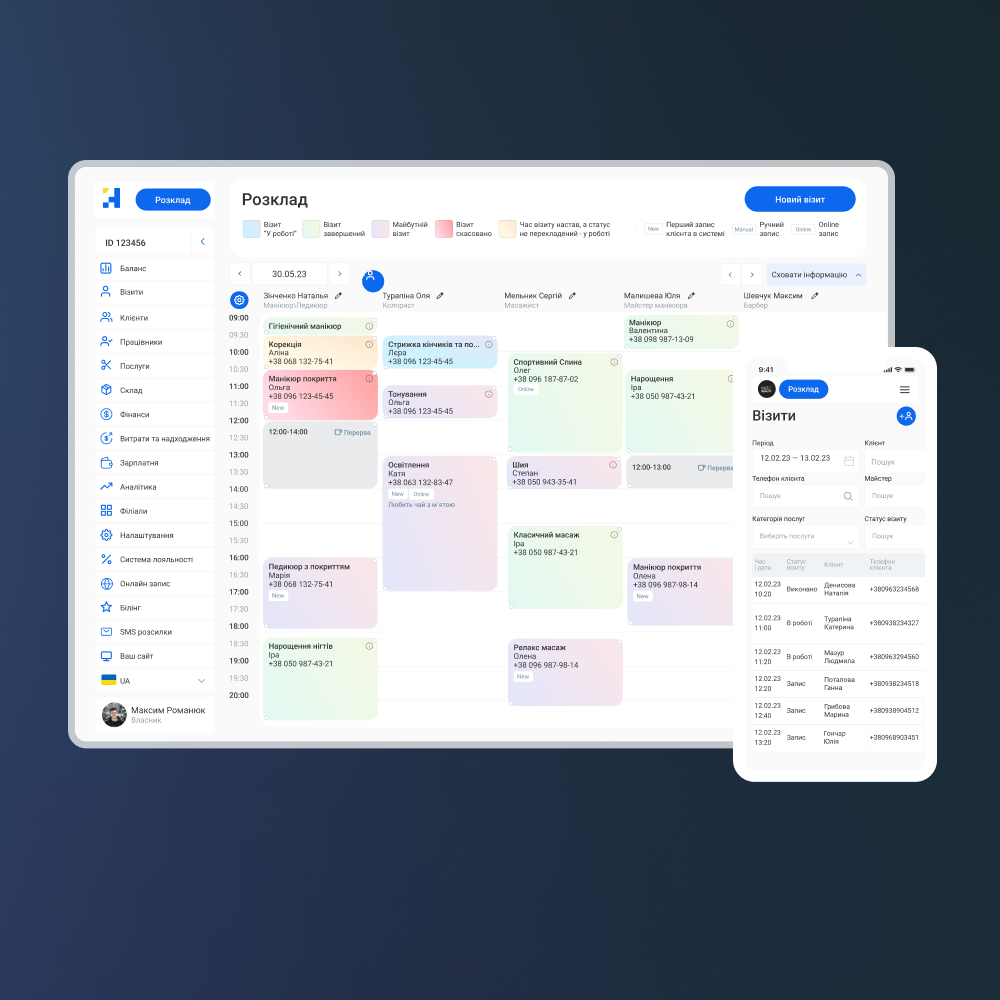
2D-графика
Двухмерная графика отличается простотой, легковесностью и способностью четко передавать информацию. Она легко адаптируется под различные устройства и экраны, а также значительно упрощает восприятие контента, из-за чего широко используется при создании современных интерфейсов, особенно в минималистичном стиле.
Анимировать 2D-графику можно только в двух направлениях: вертикально и горизонтально, что накладывает определенные ограничения. Однако одновременно это делает ее более предсказуемой и удобной для пользователя, не отвлекая от основного контента. Кроме того, 2D-анимация часто загружается быстрее и меньше нагружает сайт, что положительно сказывается на скорости его работы и SEO.
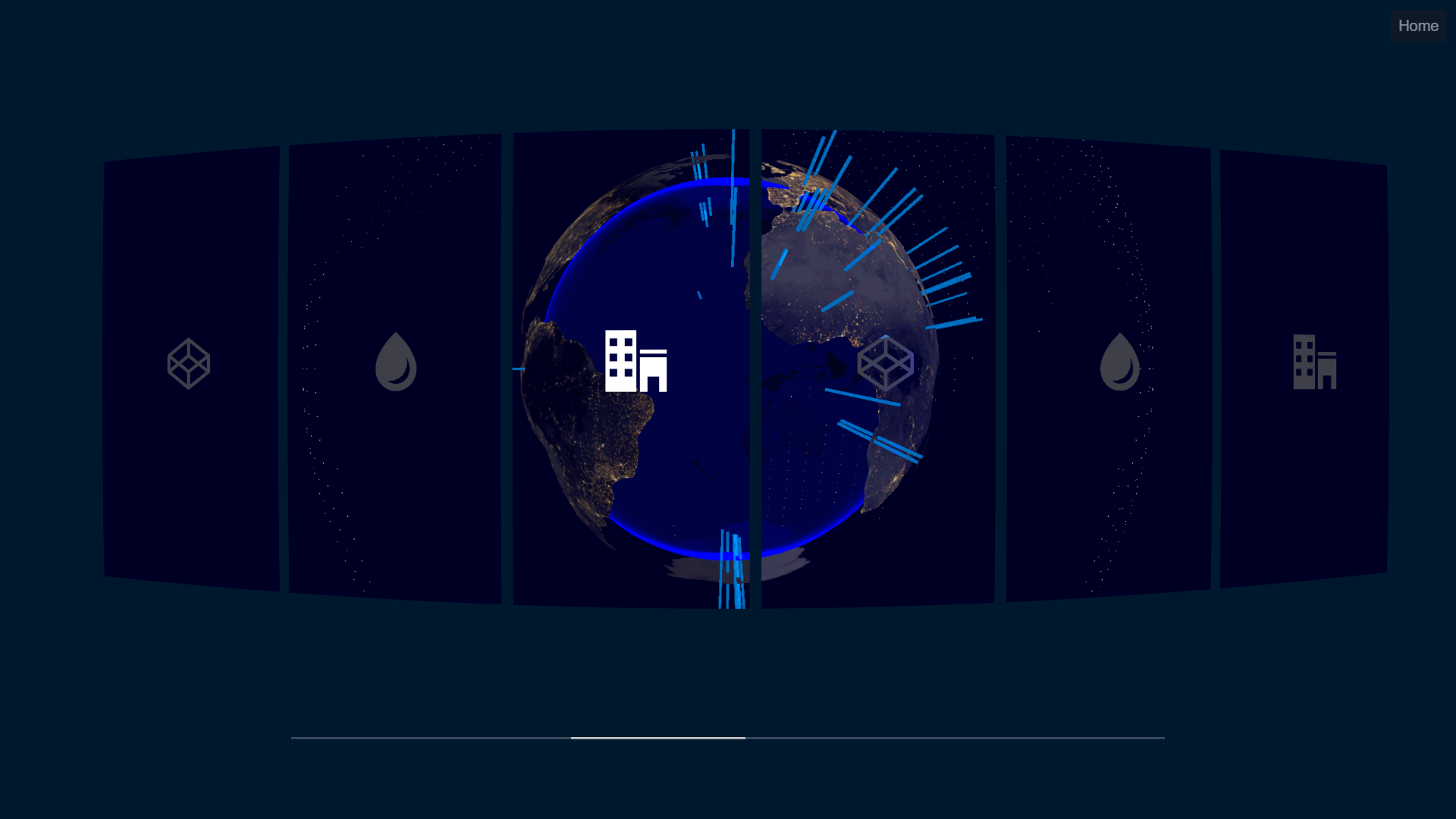
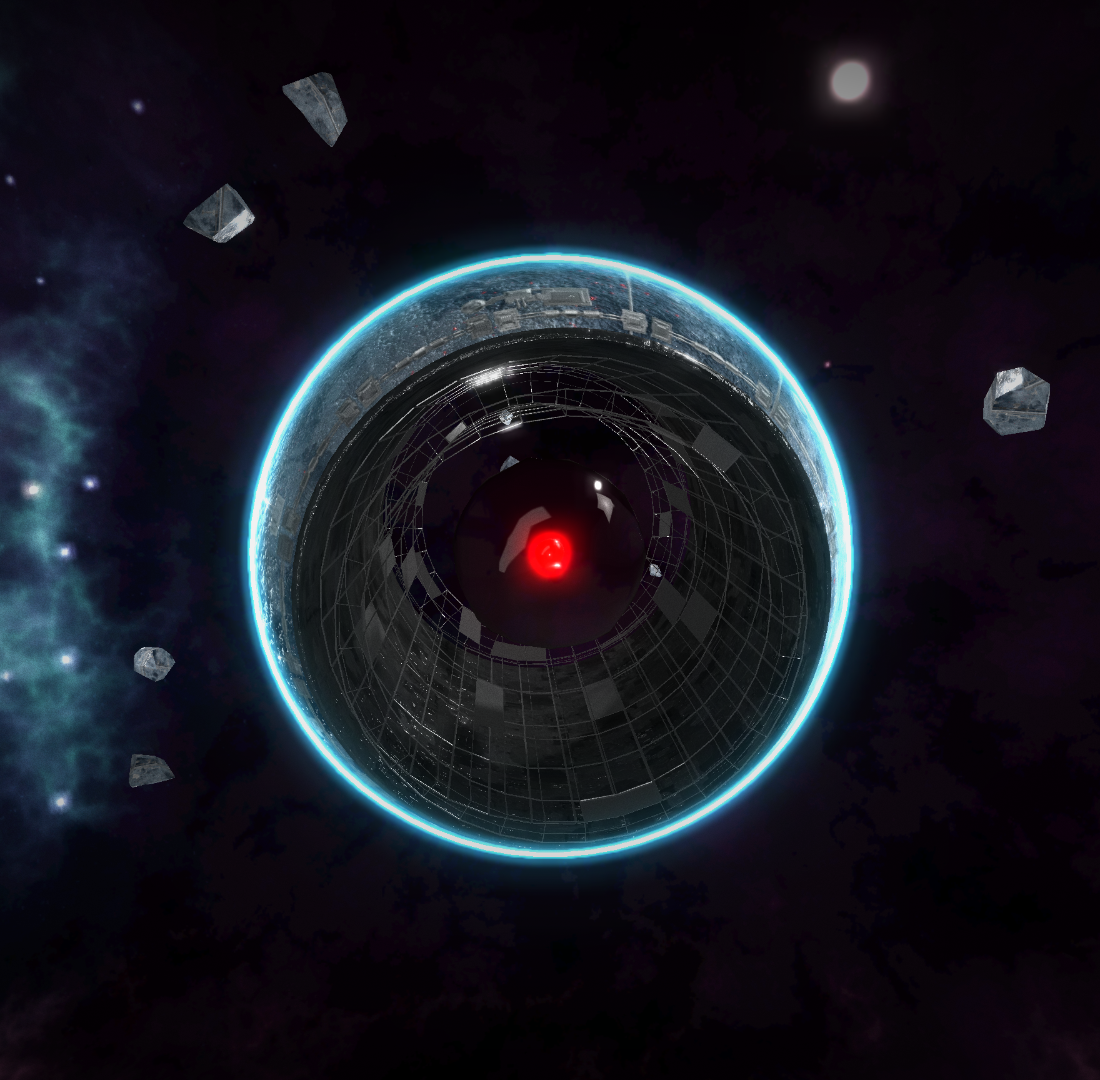
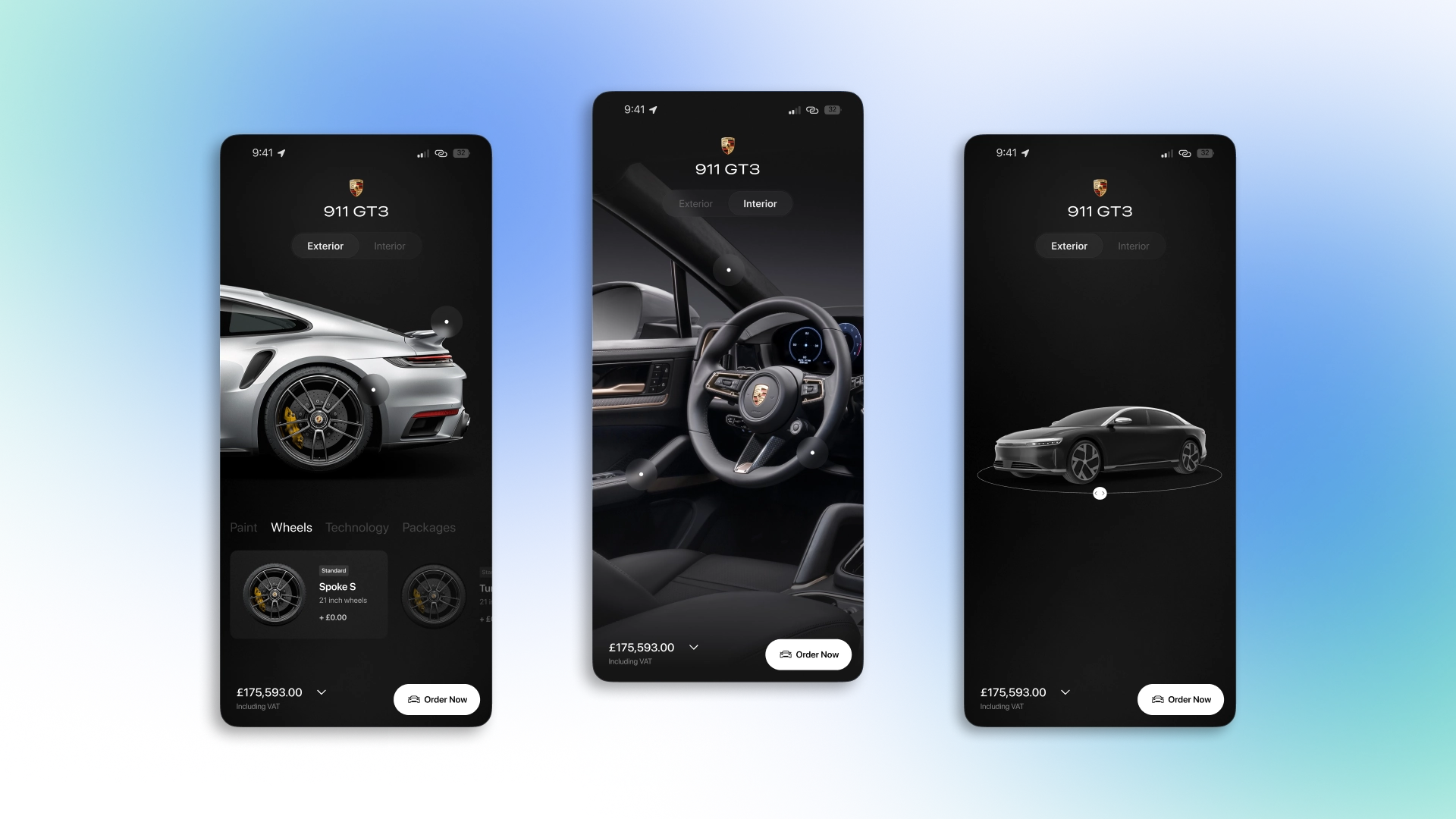
3D-графика
3D-графика добавляет в изображения глубину и объем, что позволяет создавать захватывающие и реалистичные визуальные элементы. Она открывает широкие возможности для интерактивного взаимодействия с пользователем, позволяя вращать, приближать или изменять объекты прямо на сайте, благодаря чему часто используется для демонстрации товаров, архитектурных объектов или сложных механизмов, где важны детали и точная визуализация.
С другой стороны, создание и внедрение 3D-графики требует больше вычислительных ресурсов, что может замедлить загрузку страниц. Чтобы этого избежать, в AVADA MEDIA мы используем передовую технологию WebGL, которая позволяет задействовать аппаратное ускорение для рендеринга графики в реальном времени прямо в веб-браузере. Это обеспечивает высокую производительность и позволяет создавать интерактивные 3D-элементы без ущерба для скорости загрузки сайта.
Видео-графика
Видео-графика используется для привлечения внимания и улучшения пользовательского опыта. Она может быть представлена, например, в формате фонового видео, анимаций и видео-презентаций товаров, которые помогают лучше презентовать продукт, создать необходимую атмосферу или донести важное сообщение.
Современные технологии сжатия и оптимизации позволяют использовать видеографику без значительного увеличения времени загрузки сайта. Это делает ее эффективным инструментом для повышения вовлеченности пользователей и усиления визуального эффекта без ущерба для производительности.
Основные элементы веб-графики
Элементы веб-графики могут выполнять разные функции — от передачи информации до усиления брендинга. Рассмотрим основные из них:
- Логотип. Это основной визуальный символ компании, который должен быть простым, узнаваемым и адаптированным под разные устройства. Он формирует первое впечатление о бренде и усиливает его идентичность.
- Иконки. Минималистичные и продуманные иконки заменяют текстовые элементы сайта, благодаря чему делают интерфейс более понятным и удобным.
- Изображения. Являются одним из самых распространенных и эффективных способов представления контента на сайте. Они привлекают внимание, усиливают эмоциональную связь с пользователем, а также помогают легко доносить сложную информацию.
- SVG. Векторная графика для сайтов позволяет отображать изображения высокого качества на любых размерах экранов. Она отличается малым весом и способностью сохранять четкость изображения при увеличении размера.
- Анимации. Легкие анимации, такие как переходы между страницами или эффекты при наведении курсора, делают взаимодействие с сайтом более комфортным и приятным. Они помогают расставить акценты на важных элементах интерфейса, упрощают навигацию и делают пользовательский опыт более захватывающим.
Принципы дизайна качественной веб-графики
Создание веб-графики — это процесс, который требует внимания к деталям и глубокого понимания бренда. Мы в AVADA MEDIA стремимся к тому, чтобы каждый элемент графики не только привлекал пользователей, но и помогал вашей компании достигать реальных бизнес-целей. Для этого наши специалисты придерживаются нескольких важных принципов:
- Соответствие брендингу. Веб-графика должна передавать уникальность бренда и дополнять его визуальный образ. Использование фирменных цветов, шрифтов и стиля усиливает идентичность компании и помогает ей выгодно выделиться среди конкурентов.
- Последовательность и согласованность. Все графические элементы на сайте должны быть стилистически связаны не только с концепцией бренда, но и между собой. Последовательность в выборе цветов, форм, размеров и анимаций создает плавный пользовательский опыт и делает сайт более профессиональным.
- Простота и минимализм. Лаконичная и чистая веб-графика помогает пользователю легче воспринимать ключевые сообщения и создает ощущение профессионализма. Такой дизайн не только подчеркивает важные элементы, но и улучшает скорость загрузки страниц, что способствует лучшей оптимизации сайта для поисковых систем.
- Эргономичность. Визуальные элементы должны быть расположены таким образом, чтобы пользователи могли легко воспринимать и взаимодействовать с контентом. Контрастные цвета, четкие линии, достаточные интервалы между элементами и понятные иконки — все это влияет на удобство навигации и восприятие информации.
- Тестирование и оптимизация. Создание качественной веб-графики не заканчивается на этапе разработки. Последующее регулярное тестирование и сбор обратной связи позволяют оценить, как именно пользователи взаимодействуют с графическими элементами, и на основе этих данных проводить оптимизацию для повышения конверсии и вовлеченности аудитории.
Какие технологии и инструменты для разработки веб-графики использует AVADA MEDIA
В AVADA MEDIA мы применяем передовые технологии и инструменты для создания высококачественной веб-графики, которая гармонично дополняет эстетический образ сайта и усиливает восприятие бренда. Вот основные решения, которые мы используем в работе:
- Adobe Photoshop — популярный инструмент для обработки и создания растровой графики. Он позволяет создавать и редактировать изображения высокого качества, оптимизируя их для использования в веб-дизайне.
- Figma — облачный инструмент для создания интерфейсов и прототипов, который позволяет командам работать над проектом в реальном времени. Он оптимален для разработки макетов и интерактивных прототипов сайтов.
- Sketch — эффективный и гибкий инструмент для проектирования пользовательских интерфейсов и веб-графики.
- Blender — программа для создания и анимации 3D-графики. С ее помощью можно разрабатывать сложные 3D-модели и сцены для использования на веб-сайтах.
- Canvas — встроенная технология HTML5, которая позволяет динамически рисовать 2D-графику прямо на веб-странице с помощью JavaScript. Она идеально подходит для создания интерактивных анимаций, графиков и визуальных эффектов, которые могут обновляться в реальном времени.
- WebGL — технология, обеспечивающая рендеринг 3D-графики непосредственно в браузере. Она позволяет создавать интерактивные и реалистичные 3D-элементы, не перегружая сайт, а также поддерживает аппаратное ускорение.
- Three.js — JavaScript-библиотека, предназначенная для создания и отображения 3D-графики в веб-браузерах. Она упрощает работу с WebGL, позволяя разработчикам легко создавать интерактивные 3D-сцены и анимации, которые плавно работают на всех устройствах.
- After Effects — инструмент для создания анимации и визуальных эффектов, который используется для добавления динамики и интерактивности на веб-страницы: анимаций, переходов и т.д.
Этапы разработки веб-графики в AVADA MEDIA
В нашей компании разработка графического дизайна для веба осуществляется поэтапно, и состоит из нескольких ключевых шагов:
- Исследование рынка и анализ бренда.
- Разработка концепции и стиля.
- Проектирование и создание эскизов.
- Отрисовка графики.
- Анимация и интеграция интерактивных элементов.
- Оптимизация производительности.
- Тестирование и проверка на различных устройствах.
- Внедрение и финальная настройка на сайте.
Казалось бы: все этапы должны выполняться один за другим, но это не совсем так. Для организации работы над проектом мы используем гибкую методологию Scrum. Это означает, что на каждом из этапов в проект можно вносить изменения, например если у вас возникли новые требования, нужно ускорить выход сайта на рынок или изменился бюджет. При таком подходе вы гарантированно получаете ожидаемый результат, в рамках бюджета и установленного дедлайна.
Почему следует выбрать AVADA MEDIA для разработки веб-графики
Разработка веб-графики в AVADA MEDIA — это процесс, который объединяет творчество и современные технологии. Мы создаем не просто визуальные элементы, а предоставляем комплексные решения, которые делают сайт выразительным, удобным и запоминающимся. От проработки анимации до оптимизации загрузки — каждая деталь нацелена на то, чтобы усилить восприятие вашего бренда и улучшить взаимодействие с пользователями.
Доверьтесь нашей команде экспертов, которые точно знают, как превратить ваши идеи в уникальные графические элементы, вдохновляющие пользователей и способствующие росту вашего бизнеса. Мы поможем вам найти ИТ решения, которые сделают ваш ресурс не только привлекательным, но и по-настоящему эффективным.
Наши специалисты готовы разработать:
- UI/UX дизайн,
- веб-дизайн сайта,
- сайт под ключ,
- приложения для мобильных устройств,
- мобильных игр,
- веб-сервисов и другие виды ПО.
Хотите, чтобы ваш сайт оставил неизгладимое впечатление и стал мощным инструментом для роста бизнеса? Свяжитесь с AVADA MEDIA, и наши эксперты помогут создать впечатляющую графику, которая будет вдохновлять ваших клиентов и обеспечивать высокий результат.
-
Почему мне стоит разрабатывать индивидуальную веб-графику для своего сайта?
Индивидуальная веб-графика подчеркивает уникальность вашего бренда и помогает выделиться среди конкурентов. Она создает запоминающийся визуальный образ, повышает доверие клиентов и улучшает взаимодействие с пользователем, что в конечном итоге способствует росту конверсии и увеличению продаж.
-
Какие технологии и инструменты для веб-дизайна вы используете?
Наши специалисты используют новейшие технологии как для отрисовки веб-графики, так и для ее размещения на сайте. В частности, для реализации вашего проекта мы можем задействовать: Adobe Photoshop, Sketch, Canvas для 2D-графики, а также Blender, WebGL и Three.js для создания интерактивной 3D-графики.
-
Сколько вариантов концепций веб-графики вы предлагаете?
Мы ценим отношения с клиентом и понимаем, насколько важной для компании является качественная веб-графика, поэтому на этапе проектирования предлагаем несколько концепций дизайна. Обычно достаточно до 3 раундов доработок идей, чтобы определить идеальный вариант.