








Разработка SPA-приложений
Такие разные программы, как Netflix и GitHub, Facebook, Gmail и Google Docs, объединяет одно: по своей реализации это Single-Page Application — тип веб-приложения, которое загружает с сервера единую HTML-страницу и динамически обновляет ее содержимое. При взаимодействии пользователя с программой изменяется только отдельная часть интерфейса: в Netflix – окно с фильмами в меню воспроизведения, в Gmail – информация в зависимости от выбранной папки (входящие, спам и т.п.). Но при этом всегда есть неизменная часть: верхние поля в Netflix и опции взаимодействия с текстом в Google Docs, хедер в Facebook и т.д.
Несмотря на достаточно простую реализацию, все эти ресурсы посещают миллионы людей ежемесячно и десятки тысяч ежедневно, что подтверждает их отказоустойчивость. Еще одно преимущество разработки SPA-приложений — бесшовность работы и высокая скорость загрузки страницы, что делает опыт пользователя более удобным по сравнению со стандартными сайтами, а это оказывает непосредственное влияние на процент отказа пользователей (bounce rate) и это важно. Так, согласно исследованию Neilpatel, 47% потребителей ожидают, что сайт загрузится не более чем через две секунды. Google подтверждает, что при загрузке страницы от 3 до 10 секунд возможность отказа увеличивается на 123%. А по данным Advertising Week, довольные клиенты с большей вероятностью потратят на 140% больше денег и порекомендуют компанию другим, если почувствуют, что их ценят.
Именно поэтому SPA приходят на замену обычным лендингам, ведь от скорости работы страницы и интерфейса зависит количество посетителей на сайте, их лояльность бренду и, как следствие, доход бизнеса.

Основные элементы одностраничных приложений
Ключевой элемент SPA — HTML-страница, отображаемая при запросе пользователя. Это отличает одностраничное приложение от традиционных многостраничных, где каждая страница требует отдельного запроса на сервер и перезагрузки.
При разработке одностраничных приложений используется JavaScript. Именно он отвечает за динамику содержимого страницы при взаимодействии пользователя. С его помощью реализуется:
- управление состоянием программы;
- маршрутизация;
- обработка событий;
- обновление пользовательского интерфейса.
Пользовательский интерфейс в SPA разбивается на множество независимых компонентов. Каждый отвечает за отображение определенного элемента интерфейса и может использоваться в разных частях программы.
Состояние программы сохраняется на стороне клиента, содержит контекст переходов и действий пользователя без необходимости повторной загрузки данных. Для взаимодействия с сервером (получение и отправка данных) используются запросы к API, позволяющие обновлять содержимое страницы на основе предварительно полученных данных.
Клиентская маршрутизация настраивает навигацию между разными разделами и страницами, обновляя только нужный компонент. Она определяет набор URL, связывает каждый маршрут с определенным компонентом или шаблоном и обновляет интерфейс программы. Она реализуется с помощью JavaScript-библиотек или фреймворков, таких как React Router для React.js, Vue Router для Vue.js или Angular Router для Angular.

Технические особенности разработки одностраничных приложений
Разработка дизайна одностраничного приложения, его архитектуры и техническая реализация включает в себя ряд этапов, который начинается с планирования и анализа требований бизнеса.
Планирование
На этом этапе аналитик Avada Media вместе с Product Owner определяют цели проекта и основные требования бизнеса к функциональности и дизайну программы. После этого – проводится анализ рынка и конкурентов, целевой аудитории, а также ряд других исследований для определения потребностей пользователей и основных функций, которые должно выполнять приложение.
Проектирование интерфейса и архитектуры
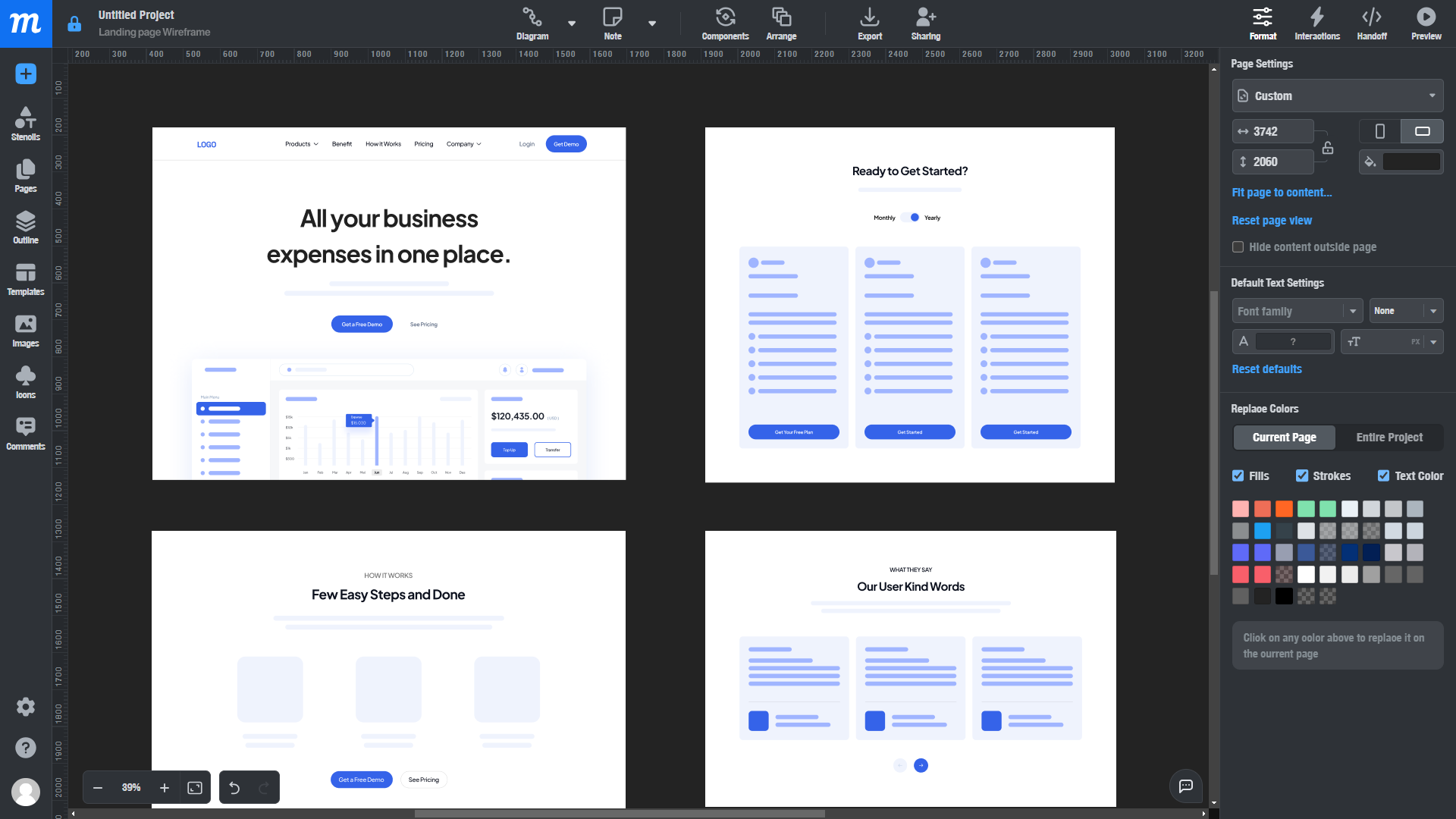
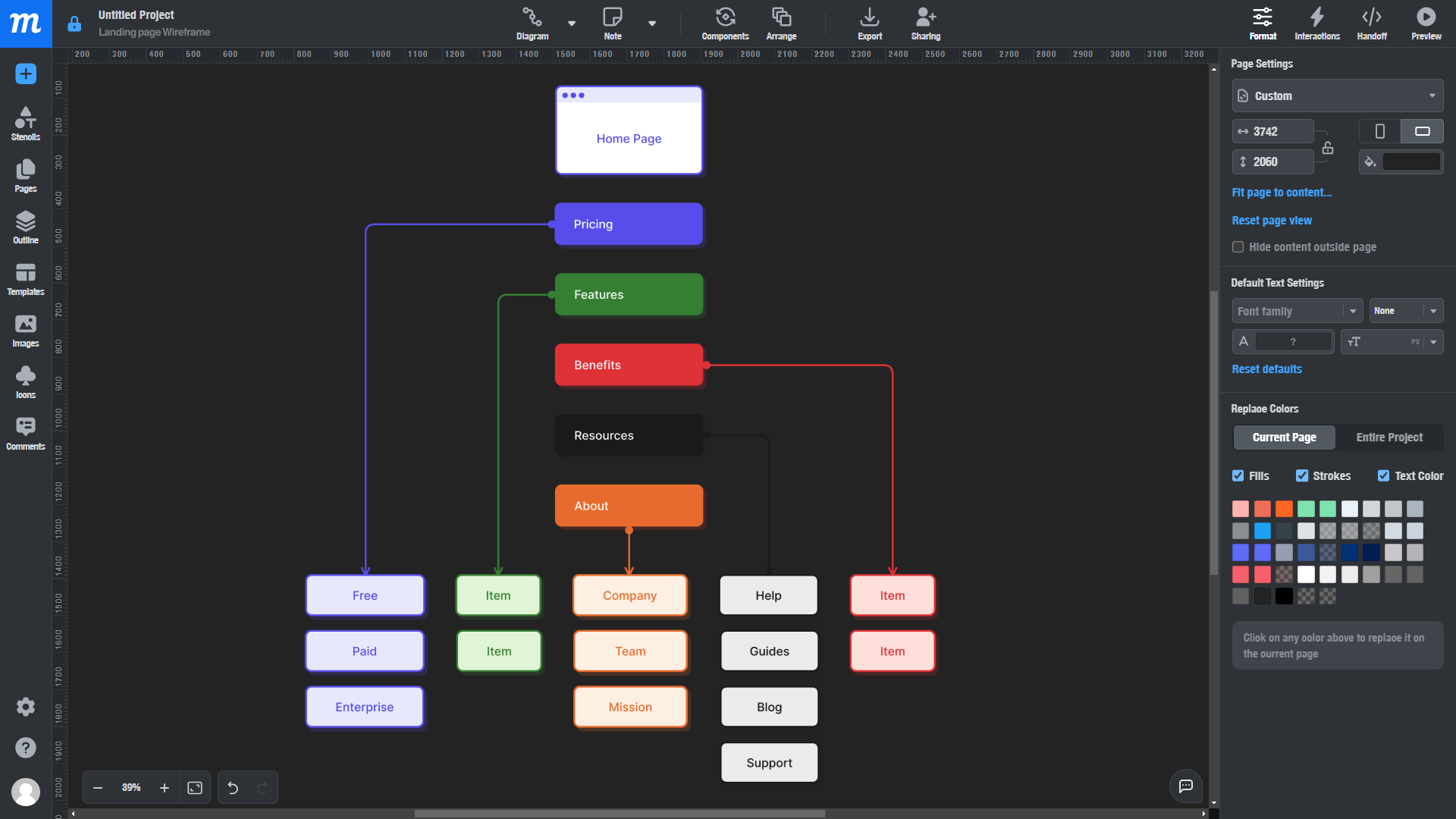
После того, как определены требования, начинается проектирование SPA, состоящее из визуальной и функциональной части. Для визуальной части создаются первые очерки интерфейса программы: создание вайрфреймов, прототипов и мокапов. Функциональная включает в себя проработку архитектуры программы: определение структуры программы и компонентов, выбор стека технологий и инструментов разработки.
Разработка компонентов SPA-приложения
В этой фазе разработчики создают отдельные компоненты и элементы интерфейса и реализуют основную функциональность программы.
Для создания структуры, стилизации и интерактивности веб-страниц используются HTML и CSS. Для разработки более сложных интерфейсов требуется использование JavaScript-фреймворков и библиотек, таких как React.js, Angular, Vue.js.
Для реализации Back-end часто используют JavaScript (Node.js), Python, Ruby, Java, PHP и другие. Важной частью Back-end разработки для SPA-приложений является создание API взаимодействия с клиентской частью программы. Это может быть RESTful API, GraphQL API.
Интеграция с серверной частью и API
После разработки клиентской части программы следует этап интеграции с серверной частью и внешними API. На этом этапе настраивается взаимодействие между клиентом и сервером, обработка запросов к серверу и получение необходимых данных для отображения клиентской стороны.
Тестирование
После завершения разработки одностраничное приложение передается на этап тестирования, где разными методиками являются работоспособность, отказоустойчивость и безопасность программы. Нагрузочным тестированием проверяют способность программы обрабатывать ожидаемую загрузку, а также стабильность работы при экстремальных. Функциональным проверяют соответствие приложению спецификаций по требованиям. Безопасность программы определяется защитой от таких угроз как SQL инъекции, межсайтовый скриптинг и так далее.
Оптимизация производительности
Важным этапом является оптимизация производительности для ускорения загрузки страниц и повышения отзывчивости интерфейса. Также производится SEO-оптимизация для улучшения показателей поисковой видимости, что приведет к сайту большего количества пользователей.
Развертывание
После успешного завершения всех предыдущих этапов, программа готова к развертыванию на сервере. Наша команда, по предварительному согласованию с заказчиком, может обеспечить поддержку и обновление программы, чтобы обеспечить его бесперебойную работу.
Какие проблемы решает разработка одностраничных приложений
Одностраничные приложения – это эффективный инструмент для решения ряда бизнес-проблем и улучшения опыта пользователя. У них, как и у других решений, есть свои плюсы и минусы, поэтому перед началом разработки следует опираться на цели и KPI бизнеса. Конкретно SPA может решить следующие трудности:
- Увеличить конверсию и продажу
Быстрая загрузка страницы, отзывы интерфейса, высокая производительность страницы и удобство использования SPA увеличивают скорость загрузки контента и дизайна, что повышает конверсию пользователей и продаж.
- Более точный сбор метрик эффективности
SPA облегчают сбор и анализ данных о поведении пользователей, так как каждое взаимодействие с интерфейсом происходит без перезагрузки страницы. А это значит, что маркетологи смогут точечно отслеживать и влиять на пользовательский опыт.
- Оптимизация для мобильных устройств:
Более 67% пользователей заходят в интернет именно с мобильного телефона, а SPA лучше оптимизировано для работы на планшетах и смартфонах, чем на многостраничных Web-app.
- Улучшение UX
SPA-приложения обеспечивают более быстрый и плавный опыт пользователя за счет динамической подгрузки контента. Это создает впечатление непрерывной работы программы, что повышает удобство использования и уровень удовлетворенности пользователей.
- Простота масштабирования
Single-Page Application можно легко модифицировать с помощью нескольких штатных разработчиков. Более того, часть кода SPA можно использовать при "трансформации" его в Progressive Web Application или Multi Page Application.

Где можно использовать SPA-приложения?
Фактически, SPA могут быть полезны во многих отраслях, где важен быстрый и удобный интерфейс веб-приложений. Приведем лишь несколько областей, где применение SPA может быть особенно эффективным:
Электронная коммерция
Благодаря быстрой загрузке страниц и плавным переходам между категориями товаров, SPA в электронной коммерции снижают отказы и увеличивают конверсию. Кроме того, они обеспечивают возможность динамического обновления корзины покупок и отслеживания статуса заказов без необходимости перезагрузки страницы.
Туризм и путешествия
Веб-платформам в области туризма понадобятся для создания интерактивных и интуитивно понятных интерфейсов для поиска туров, бронирования отелей, аренды автомобилей и т.д. Быстрая загрузка страниц и мгновенный отзыв интерфейса позволяют пользователям быстро находить нужную информацию.
Финансовые услуги
В сфере финансовых услуг SPA могут быть полезны для создания банкинга и блокчейн-платформ, платежных систем, сервисов управления инвестициями. Они обеспечивают быстрый доступ к информации, безопасную проверку подлинности и возможность выполнения различных операций в режиме реального времени.
Образование
В процессе разработки систем управления обучением SPA могут использоваться для создания интерактивных онлайн-курсов, платформ дистанционного обучения, электронных библиотек и т.д. Они позволяют студентам быстро перемещаться между разными разделами курса, просматривать материалы и выполнять учебные задания без задержек.
Медиа и развлечения
Они могут быть использованы для создания интерактивных новостных порталов, потоковых видео-платформ, музыкальных и других стриминговых сервисов. Они обеспечивают быструю загрузку контента и плавную навигацию.
Преимущества разработки SPA-приложений в Avada Media
Работа с компанией Avada Media это всегда о сплоченной команде, высоком качестве продуктов, инновациях в каждом проекте и решении задач бизнес-клиентов. В каждом проекте мы используем максимально релевантный стек технологий, чтобы в максимально короткие сроки реализовать проект любого масштаба исходя из соотношения цена-качество. В каждом проекте мы ищем новые способы применения инноваций в области разработки веб-приложений, включая Single-Page Applications.
Фокусируясь на потребностях и целях клиентов, мы проектируем и реализуем оптимальные решения, отвечающие ожиданиям бизнеса и его целевой аудитории.
Avada Media имеет более 10 лет опыта в области разработки программного обеспечения, за которые мы реализовали более 20 международных продуктов. Для разработки Single-Page Application мы имеем сплоченную команду, состоящую из разработчиков как middle, так и senior уровня.
При разработке технической части мы используем различные стеки технологий, подходящие для создания масштабируемых и производительных Single-Page Applications, включая JavaScript-фреймворки и библиотеки, такие как React.js, Angular, Vue.js. Также, по предварительным договоренностям с Product Owner, мы можем оказать непрерывную поддержку и обслуживание после развертывания приложений, ставим их на мониторинг и оперативно реагируем на любые проблемы.
-
Что такое Single-Page Application?
Это веб-приложение, которое загружает только одну страницу HTML и динамически обновляет ее контент без перезагрузки страницы.
-
Зачем нужны программы SPA?
SPA программы обеспечивают более быструю и плавную навигацию, улучшают User experience, снижают отказы и увеличивают конверсию благодаря быстрой загрузке и отзывчивости интерфейса.
-
Какие технологии используются для разработки SPA?
В разработке SPA приложений часто используются JavaScript фреймворки и библиотеки, такие как Vue.js, Angular, React.js, Node.js, а также средства сборки, такие как Webpack или Parcel.
-
Сколько времени занимает разработка SPA?
Время разработки всегда зависит от сложности и объема функциональности, количества правок и качества взаимодействия с заказчиком.
-
Как обеспечить безопасность SPA?
Для этого используется передача данных по HTTPS, аутентификация и авторизация пользователей, защита от XSS и CSRF атак, а также регулярное обновление и мониторинг безопасности программы.
-
Что мы делаем для обеспечения SEO оптимизации SPA?
Для этого мы используем предварительную рендеризацию, серверный рендеринг, создание сайтов-карт и динамическое обновление мета-тегов для каждой страницы.