










React.js
Аутстаффинг React.js разработчиков
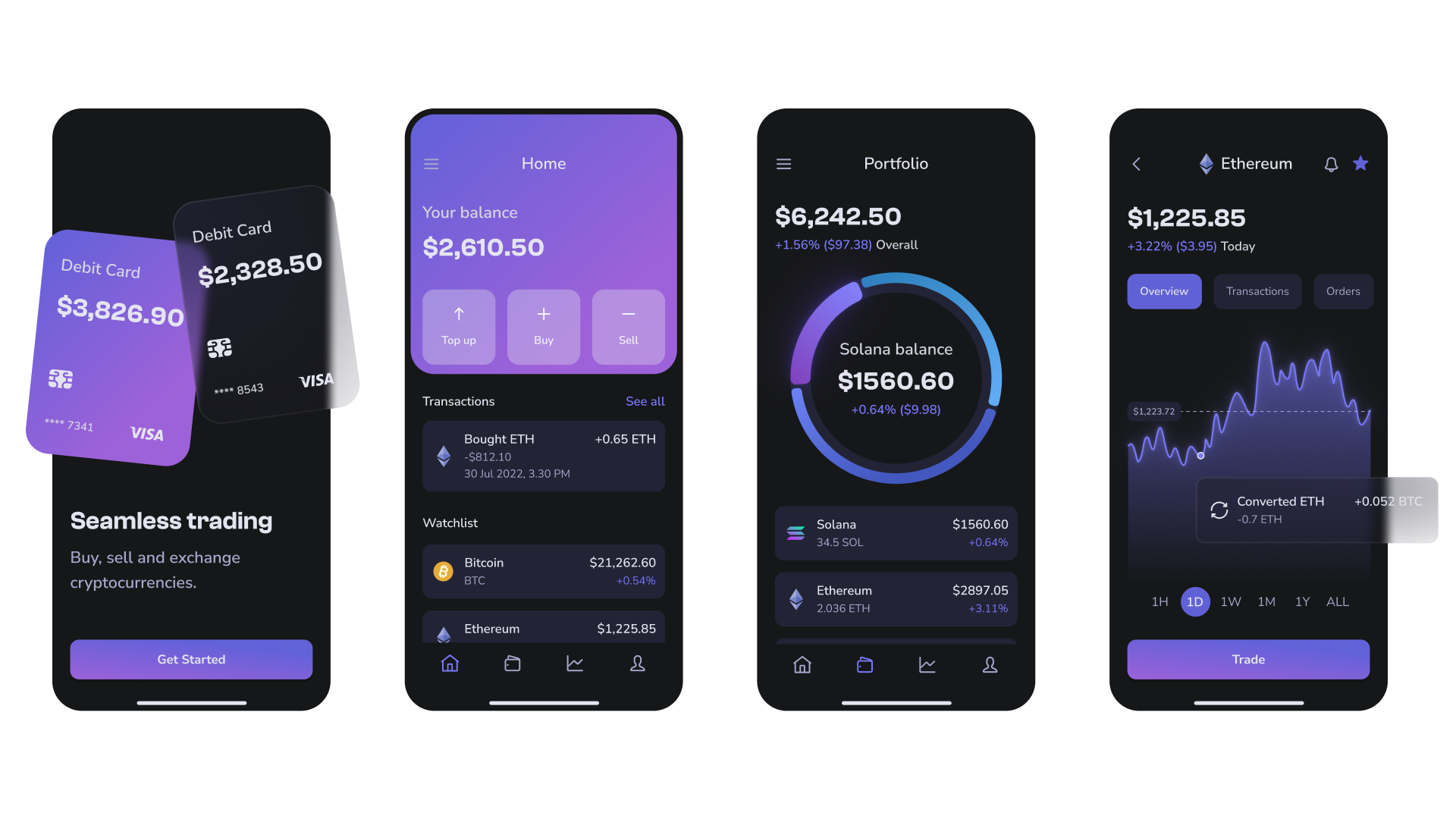
Используйте передовой опыт наших фронтенд-разработчиков в сочетании с исключительными возможностями реактивного фреймворка React.js, чтобы предложить своим клиентам веб-приложения с лучшими визуальными эффектами, анимациями и непревзойденной отзывчивостью.
Инженеры AVADA MEDIA используют новейшие тенденции для создания высококачественных и производительных интерфейсов, поднимающих привлечение аудитории и выводящих взаимодействие с посетителями на новый уровень, что обеспечивает устойчивый рост бизнеса в условиях высокой конкуренции.
В этой статье мы расскажем, как подобрать оптимального frontend-разработчика на свой проект, какие навыки он должен иметь и почему при выборе стека следует отдать предпочтение именно React.js.
Какие задачи решает React.js разработчик
React.js специалист использует возможности языка JavaScript, фреймворка React и других технологий для создания функциональных веб-интерфейсов. Его основная ответственность – клиентская часть проекта, с которой пользователи взаимодействуют на стороне браузера. Рассмотрим основные задачи, которые такой инженер может выполнять на проекте:
- Работает с frontend архитектурой. Выстраивание грамотной кодовой архитектуры интерфейсов для создания эффективных и отказоустойчивых веб-приложений.
- Создает интерфейсы пользователя. Разрабатывает реактивные UI/UX интерфейсы и организует управление состоянием компонентов, благодаря чему данные на страницах сайта обновляются гораздо быстрее без перезагрузки страницы.
- Разрабатывает SPA-приложения. Проектирует и создает многофункциональные функциональные программы, которые позволяют пользователям использовать все возможности ресурса в одном интерфейсе за счет маршрутизации данных.
- Выстраивает взаимодействие с сервером. Использует асинхронные запросы для получения и передачи данных на сервер. Для технической реализации этих задач обычно используются инструменты AJAX или Fetch API.
- Проводит тестирование. Пишет автоматизированные тесты для проверки корректности работы React-компонентов и приложений, чтобы обеспечить их правильную работу в проекте и исключить ошибки.
- Оптимизирует производительность. Работает над улучшением производительности и скорости загрузки страниц, используя рендеринг компонентов на стороне сервера, виртуальный DOM, управление состоянием и другие передовые возможности библиотеки React.js.
Благодаря широкому практическому опыту и знаниям, наши React.js разработчики могут покрыть любые технические потребности вашего проекта.

Выберите разработчика
Какими навыками и инструментами владеет React.js разработчик
Для реализации современных сайтов и веб-приложений на React.js разработчикам недостаточно знать только сам фреймворк. Они также должны обладать дополнительными навыками и новейшими инструментами, помогающими создавать эффективные решения, отвечающие реальным бизнес-заданиям. Какими именно – рассказываем дальше.
Основные навыки:
- JavaScript. React.js – это фреймворк языка JavaScript, соответственно разработчик должен безупречно владеть синтаксисом JS, уметь работать с асинхронностью, базами данных, деструктуризацией объектов и другими возможностями языка.
- React.js. Глубокое знание фреймворка и его основные концепции: компоненты, JSX, состояния и свойства, жизненный цикл компонентов, контекст и порталы.
- Управление состоянием . Умение работать с различными методиками управления состоянием в React, такими как использование встроенного состояния, контекста, Redux, MobX или React Hooks.
- Маршрутизация . Знание инструментов для роутинга в React и умение настраивать маршрутизацию в приложении.
- API запросы . Умение работать с запросами HTTP на сервер с помощью Fetch API или библиотеки, таких как Axios.
- HTML и CSS . Уверенное владение инструментами верстки, а также понимание CSS-in-JS подхода и препроцессоров CSS.
- Инструменты сборки и пакетного менеджмента . Навыки работы с сборочными инструментами, такими как Webpack или Parcel, а также управление зависимостями с помощью npm или Yarn.
- Архитектурные основы . Знание принципов архитектуры Frontend-приложений, таких как разделение ответственности и принципы SOLID.
- Git . Знание системы контроля версий Git и умение работать с разветвлениями, слияниями и разрешением конфликтов.
Фреймворки и библиотеки:
- Redux . Популярная библиотека управления состоянием программы React. Она помогает организовать и управлять данными в приложении и обеспечивает предполагаемый поток данных.
- React Router . Фреймворк для маршрутизации в приложениях React. Позволяет создавать динамические маршруты и управлять навигацией между различными страницами и компонентами.
- Styled-компонентов . Библиотека для стилизации компонентов React с помощью CSS-in-JS. Позволяет писать стили внутри компонентов, улучшая их переносимость и поддерживаемость.
- Axios . Популярная библиотека для выполнения запросов HTTP в браузере и на сервере. Обеспечивает удобный интерфейс для работы с асинхронными запросами.
- Webpack . Эффективный инструмент сборки, позволяющий управлять зависимостями, компилировать и минифицировать код, а также выполнять другие задачи, связанные с развертыванием программ.
Как правильно проверить компетенцию React.js разработчика
Найти разработчика на React для своего проекта можно на фрилансе, AVADA MEDIA или других IT-компаниях, предоставляющих услуги аутстафинга . Но независимо от того, по какому пути вы пойдете, прежде чем нанимать программиста и подключать к решению реальных задач, следует убедиться в уровне его квалификации. Сделать это можно несколькими способами. Например, рассмотрим наиболее распространенные методики, широко применяемые IT-рекрутерами:
- Техническое собеседование . Проведите с кандидатом интервью и уточните опыт работы с проектами в вашей нише. Задайте технические вопросы по языку JavaScript, библиотеки React и другим технологиям, которые планируете задействовать в своем продукте. Исходя из ответов разработчика, вы сможете понять, насколько он отвечает вашим требованиям.
- Анализ портфолио . Изучите сайты и веб-приложения на React.js, которые специалист создавал ранее. Это позволит оценить его навыки, качество кода и настоящий опыт работы над технически сложными решениями.
- Код-ревью . Популярная методика, смысл которой заключается в том, что вы предоставляете кандидату часть кода существующего проекта на React и предлагаете его улучшить. Это поможет понять, владеет ли специалист навыками чтения чужого кода и насколько целесообразными предложенные им решения.
- Тестовое задание . Предложите кандидату выполнить тестовое задание на фреймворке React, чтобы проверить скорость и эффективность его работы.
Наша компания предлагает только опытных и высококвалифицированных разработчиков для разработки ИТ решений. Они готовы пройти любую проверку и подтвердить свой исключительный уровень знаний, чтобы у вас не осталось сомнений в их профессионализме и соответствии специфике проекта.
Обращайтесь в AVADA MEDIA, если вам нужно разработать веб-приложение или создать сайт с нуля в Казахстане.
Как нанять удаленных разработчиков React js от AVADA MEDIA
В AVADA MEDIA вы можете быстро и без лишней бюрократии нанять одного или целую команду удаленных программистов на React js. Для этого вам не нужно проводить утомительные собеседования, тратить ресурсы на онбординг, мотивацию и организацию персонала – все эти вопросы мы берем на себя. Вы платите только за фактически потраченное разработчиком время и получаете качественный результат, зафиксированный в контракте.
Мы позаботились о том, чтобы процесс найма разработчиков по модели аутстаффинг был максимально комфортным и прозрачным для наших клиентов. То, как все устроено, можно описать в 5 коротких шагах :
Шаг 1. Изучение требований . Мы тщательно изучаем ваш запрос, нишу и технические характеристики разрабатываемого проекта.
Шаг 2. Подбор кандидатов . Предоставляем вам доступ к базе CV разработчиков на React.js и помогаем подобрать оптимальных кандидатов, имеющих нужные навыки и опыт.
Шаг 3. Проверка квалификации . Вы проводите технические собеседования и выбираете оптимального разработчика своего проекта.
Шаг 4. Подписание договора . Мы подписываем NDA — соглашение о неразглашении, и заключаем контракт о предоставлении разработчиков по модели аутстафинга, где описаны условия и сроки сотрудничества, права и обязанности сторон, а также критерии качества выполненной работы.
Шаг 5. Начало работы . Нанятые React js разработчики приступят к реализации проекта под вашим руководством.
Какие отрасли обслуживают наши разработчики React js?
Наши разработчики на React js имеют опыт реализации проектов в разных сферах бизнеса. Вот некоторые из них:
- Образование. Разрабатывались различные образовательные платформы, системы управления учебными материалами и веб-приложения для дистанционного обучения.
- Финансовые технологии (Fintech). Использовали React js для разработки высоконагруженных финансовых программ: онлайн-банкинга, платежных систем, аналитических инструментов и торговых платформ. Среди них есть широкий опыт создания цифровых решений для крипто-индустрии.
- Здравоохранение. Задействовали React js для реализации интерфейсов медицинских программ, защищенных систем управления медицинской информацией и инструментов удаленного отслеживания здоровья.
- Электронная коммерция. Использовали передовые возможности реактивного фреймворка React js для создания клиентской части разных торговых площадок: интернет-магазинов, маркетплейсов и досок объявлений.
- Системы автоматизации бизнеса. Разрабатывались интерфейсы для CRM-систем, ERP, админ-панелей и других инструментов, направленных на оптимизацию процессов внутри компании.
Чтобы узнать больше о передовом опыте и навыках наших разработчиков React js – приглашаем вас ознакомиться с портфолио AVADA MEDIA. Здесь описаны особенности реализации каждого проекта, вызовы и их решения, благодаря чему вы сможете лучше понять и оценить профессионализм специалистов.
Наша компания имеет обширный штат квалифицированных React js программистов уровня Middle и Senior, чьи знания и опыт вы можете задействовать в разработке своего проекта. Мы предлагаем два варианта сотрудничества – аутсорсинг и аутстафинг . В первом случае вы доверяете нам создание проекта с нуля и платите за результат, а во втором — нанимаете только нужных специалистов, которые будут действовать под вашим руководством, и оплачиваете только потраченное время. Свяжитесь с нами и обсудим. какой вариант больше всего подойдет для ваших целей.
-
Как лучше нанимать разработчика проектно или почасово?
Всё зависит от индивидуальных потребностей вашей компании. Проектный наем означает четкие сроки и фиксированные расходы, а почасовая оплата обеспечивает максимальную гибкость в разработке и возможность изменения требований, поскольку вы платите за фактически отработанное время специалиста.
-
Можно ли нанять React.js разработчика на 40 часов в неделю?
Да конечно! В нашей компании вы можете нанимать программистов на React js с загрузкой 20-40 рабочих часов в неделю. Если вы хотите завершить разработку быстрее, мы можем выделить дополнительных специалистов нужной квалификации.
-
Сколько стоит разработчик React.js?
Рейт разработчика зависит от уровня квалификации и может существенно отличаться. Чтобы максимально точно рассчитать бюджет, необходимый для разработки продукта, свяжитесь с нами.
-
В каком часовом поясе работают ваши React.js разработчики?
Для эффективной коммуникации в команде наши специалисты могут работать в любом часовом поясе.
-
Есть ли гарантии профессионализма ваших разработчиков?
Конечно! Критерии качества проделанной работы фиксируются в договоре, поэтому юридически вы полностью защищены. Более того, прежде чем нанять разработчика, вы можете самостоятельно убедиться в его квалификации на техническом собеседовании.